
Reply to this email directly, view it on GitHub, or mute the thread. You are receiving this because you authored the thread. > Reply to this email directly, view it on GitHub, or mute the thread. > You are receiving this because you commented. Reply to this email directly, view it on GitHub, or mute the thread.Īnd the other questions? Where is Blisk running from on your Mac? Can you look up it’s bundle ID for me? You are receiving this because you commented. > You are receiving this because you authored the thread. > Is Blisk installed in your Applications folder, or are you running it from somewhere else, such as Downloads? It has some really important fixes, including one for import url(). Using the system default web browser instead." CodeKit is not available for Windows but there are a few alternatives that runs on. > "A request was made to load CodeKit's preview URL in an app with bundle ID: but the system could not find an app with that identifer. > Try this again with Console.app running and see if you get a message like this: > CodeKit falls back to the system default browser if the OS can't find the path on disk to the browser you picked. It’s that easy.On Nov 6, 2017, at 22:52, andy-barlow wrote:
#Codekit preview url install

No more copying files into every new site.
#Codekit preview url update
CodeKit will automatically update and sync them all. Connect your iPad, iPhone, Android, or another mobile device to the same network as your Mac running CodeKit, and then input this address on each device. 'var app angular.module('myApp', ) 'angular' is not defined' Here are my two files index.html and myApp.js. When I load index.html via the CodeKit preview the firstName and lastName variables appear fine. This launches a new window in your browser with a unique URL. CodeKit keeps giving me a warning every time I save myApp.js.
#Codekit preview url how to
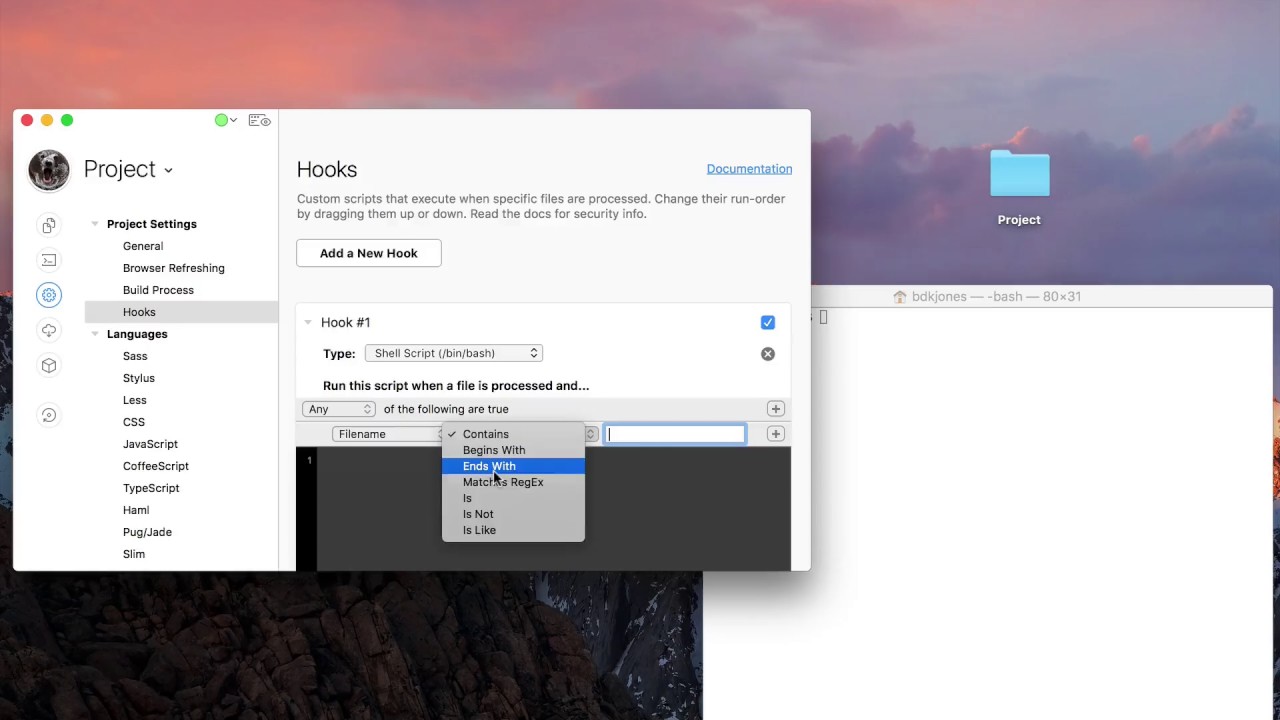
Team Collaboration: – Sync project settings across teams and computers in an open JSON format. How to Perform a Preview In the top-right corner, click the Preview button.By using CodeKit plugin, you can create code blocks for different. Instantly find that one hanging comma that kills IE, or enforce coding styles and best practices across teams. Changing the look of your website and adding new functions have never been easier. JSHint and JSLint: – Makes debugging scripts fun and easy.


CodeKit helps you build websites faster and better. I absolutely love CodeKit for compiling SASS, but I can’t for the life of me get the preview function to work with MAMP Pro without screwing up WordPress site titles, URLs, and any word in the text that happens to be equal to the MAMP url. Creating visual worlds & innovative tools in a source code kit solution.


 0 kommentar(er)
0 kommentar(er)
